The HEIF app is designed to facilitate the user's weight loss journey by providing a personalized and flexible plan. The app includes features such as meal recommendations, exercise tracking, and activity monitoring
As a project in Ironhack UX/UI bootcamp, wee were told to find and design solution for The Daily Health Conference, it is a non-profit organization dedicated to promoting health and wellness. It offers an online membership on their website. Even though The Daily Health Conference has numerous years of experience in the field, its program has been slow to catch up with technology. They have seen a substantial drop in memberships. Now the Daily Health Conference wants to find a way to offer more value to its members. We were told to foucs on one part, so we decided to work on weight loss problem.
To gather valuable insights and understand the needs of potential users, we initiated the research phase by conducting an online survey using Google Forms. The survey was designed to capture relevant data and identify any recurring patterns or insights. We received a total of 127 responses, which provided us with a substantial dataset to analyze and draw meaningful conclusions. This quantitative research approach allowed us to gain a deeper understanding of the problem at hand and provided valuable input for the subsequent design and development stages.
In addition to the online survey, we conducted individual interviews with five individuals over Zoom who expressed their desire to lose weight.
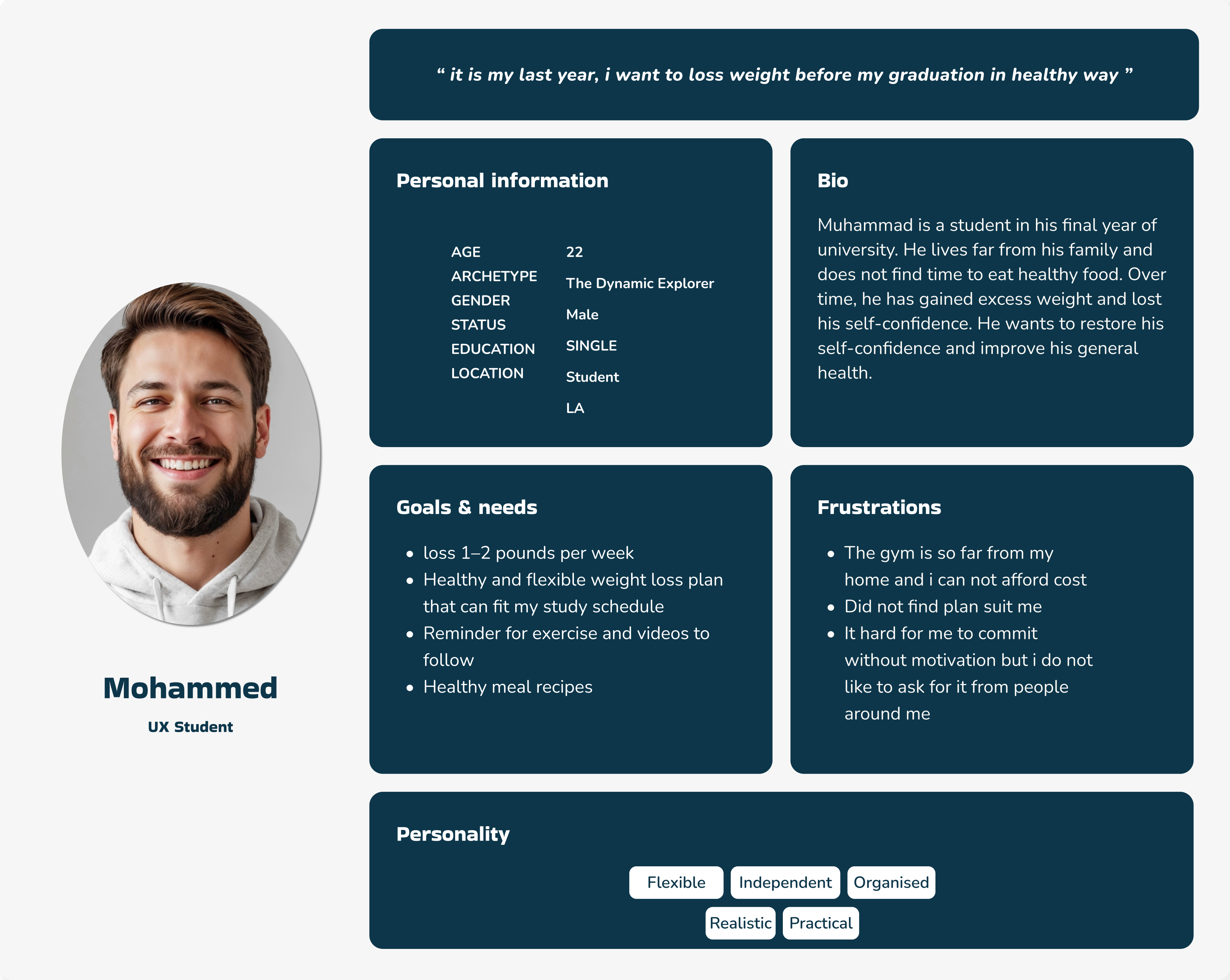
As part of the HIEF app development process, we created a user persona to represent the target audience and their specific needs. Let me introduce Mohammed, a final-year undergraduate student who is currently facing weight gain due to his heavy reliance on fast food for meals. Mohammed, who lives away from his family, finds it challenging to maintain a healthy eating routine. This has resulted in a loss of confidence and a strong desire to regain control over his weight. With his unique circumstances and goals in mind, Mohammed serves as a representative individual seeking a solution that can accommodate his busy student lifestyle while providing guidance and support in making healthier food choices.

After completing the research phase, the next step was to narrow down the essential needs and create a plan for the eventual features to be developed. Using the MoSCoW method, we have determined the main value proposition for the HIEF app, which is as follows: The primary goal of the application is to assist individuals who want to lose weight in a healthy and flexible manner, tailored to their specific goals. The app will provide users with a personalized plan consisting of exercises and meals that align with their weight loss objectives. Additionally, the app will monitor the user's performance as they follow the plan, offering motivation and support along the way. Furthermore, the app will provide users with healthy alternatives for exercises and meals, ensuring that they have a variety of options to choose from.
As part of the design process, we have created the main user flow to guide users in achieving their weight loss goals. For the initial stage, we focused on the "happy path," which represents the ideal sequence of steps a user would take within the app
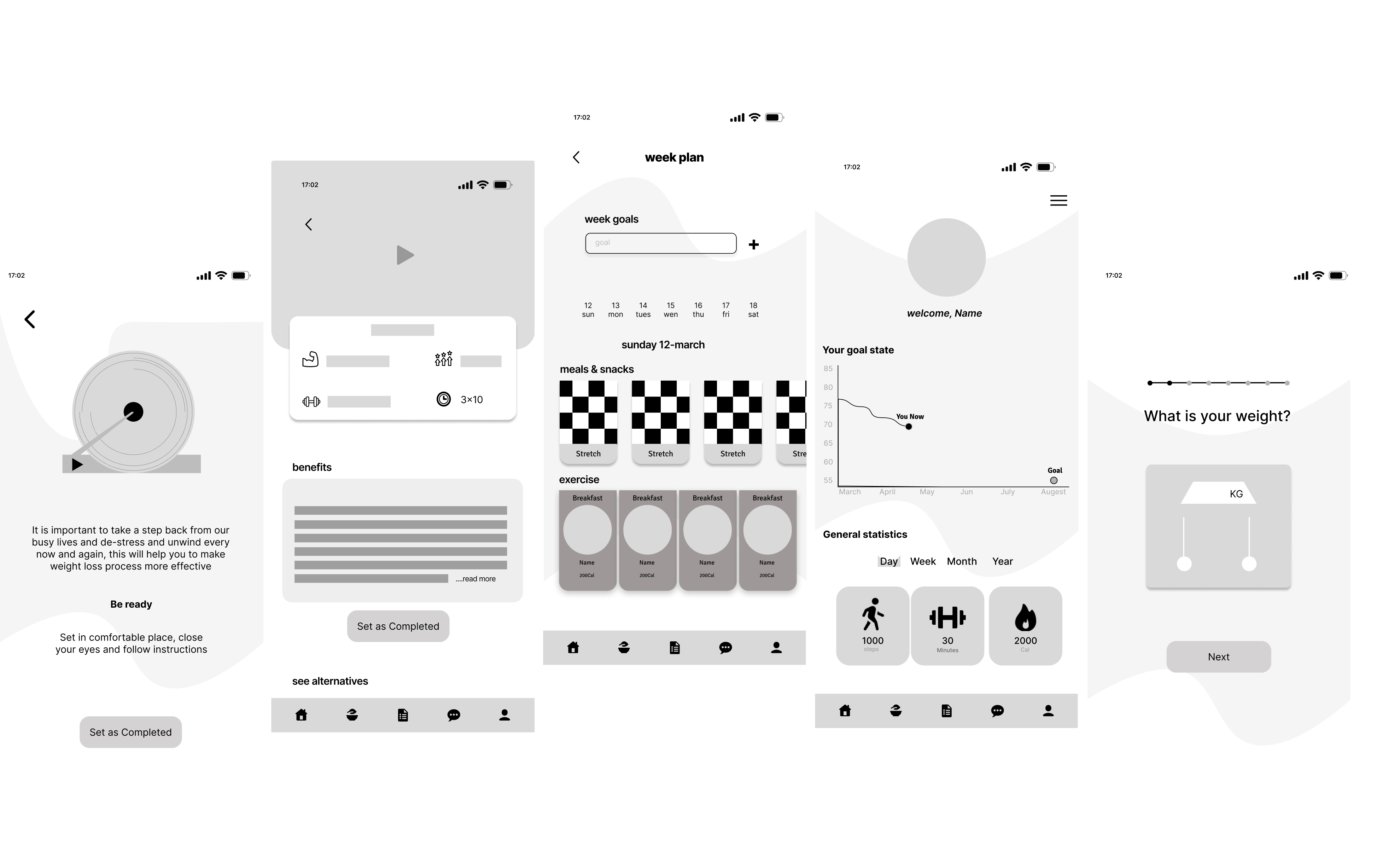
To bring our ideas to life and visualize the app's design, we began by sketching low-fidelity wireframes. These wireframes served as a rough layout of the app's screens and functionality. Once the wireframes were created, we proceeded to develop a prototype based on these initial designs. To ensure that our ideas were effective and user-friendly, we conducted user testing with five individuals. The purpose of this testing was to gather feedback and insights from potential users, allowing us to identify areas for improvement and refine our ideas.
.png)
After sketching our ideas, we translated them into mid-fidelity wireframes, which provided a more detailed representation of the app's interface and layout. Once the mid-fidelity wireframes were ready, we proceeded to create a prototype based on these designs. The prototype simulated the app's functionality, allowing users to interact with it as if it were a fully functional application. To gather feedback and validate our design decisions, we conducted usability testing with five individuals. These users interacted with the prototype, and we observed their actions and collected their feedback. The testing aimed to identify any usability issues, gather insights on user preferences, and uncover areas for improvement.

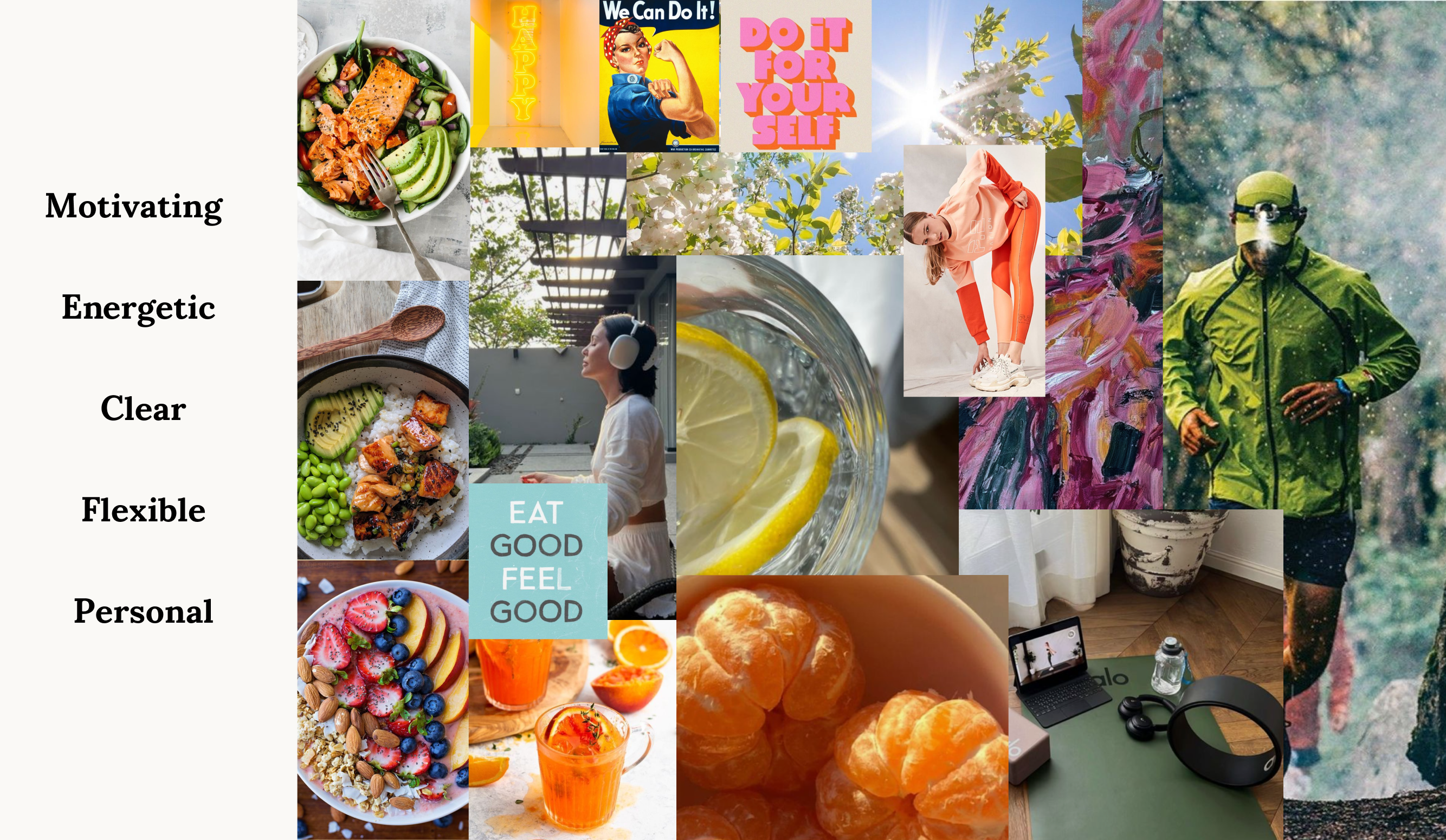
As first step, We defined the brand attributes for the app. These brand attributes captured the desired characteristics and personality of the app, such as Motivating, Energetic and personal

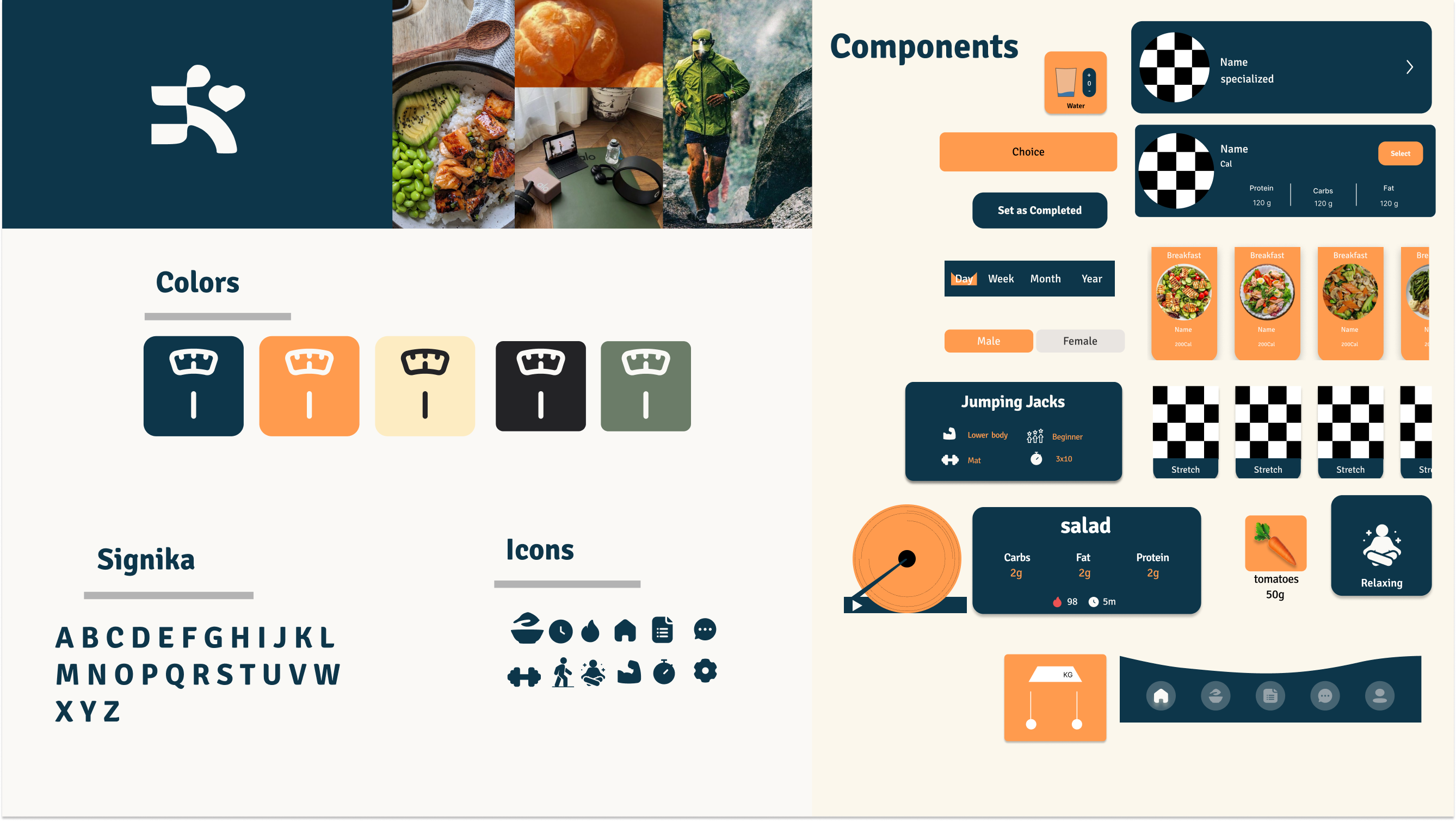
The style guide establishes the visual design principles and guidelines that will be used consistently throughout the app.


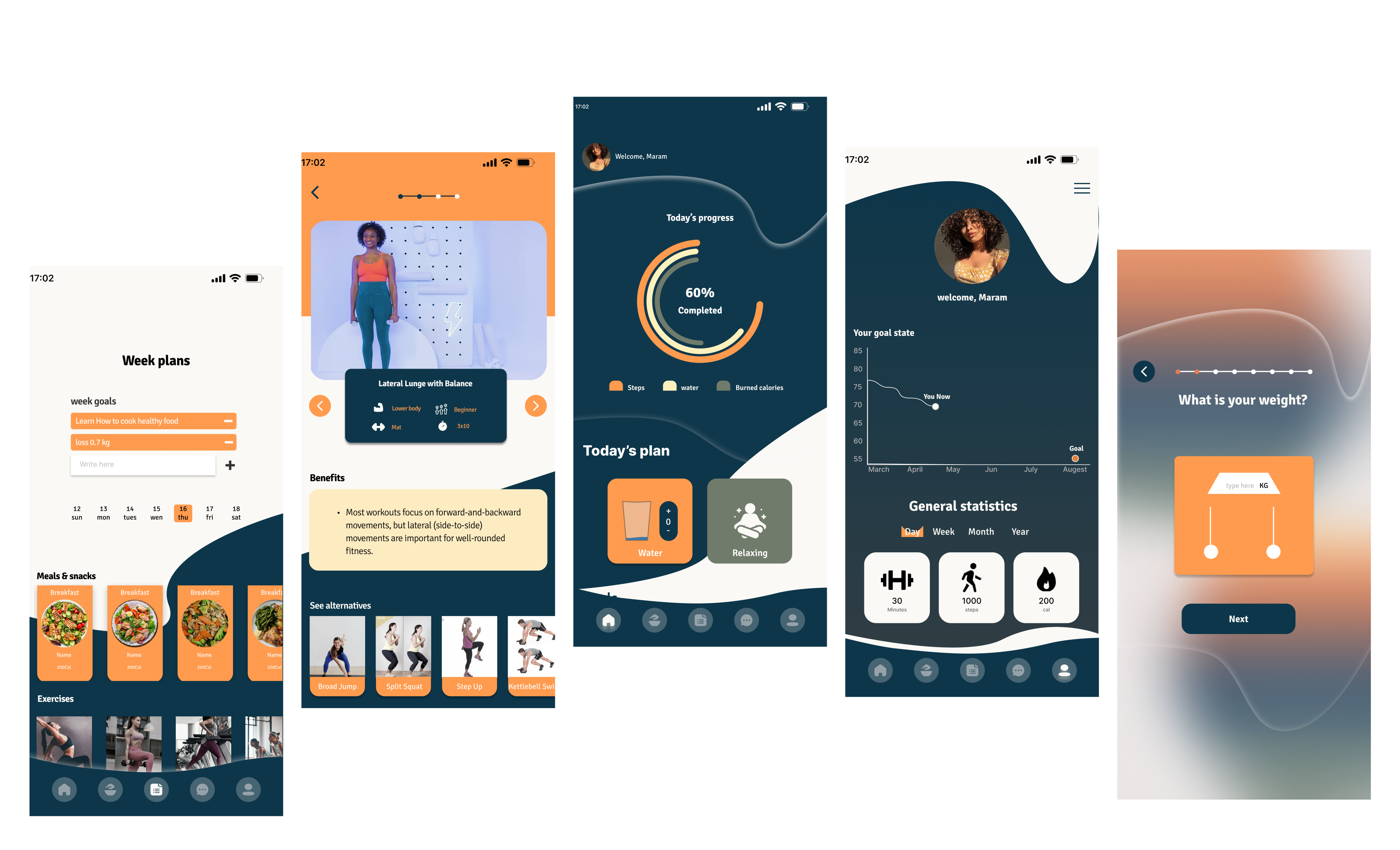
One of the main problems that users face is finding a proper plan. They often waste time searching through a huge number of resources, which can lead to frustration and ultimately giving up. The Heif app aims to address this issue by providing users with a comprehensive plan that includes meals, water intake, and exercises. In addition, the app also focuses on mental health by offering a relaxing feature. The goal of the Heif app is to redirect users' attention towards their daily goals , helping them stay motivated and experience a sense of happiness and pride each day.
In the home page of the Heif app, users can view a progress chart for the day that indicates their goals. They can also see the recommended meals and exercises to follow. The app makes it easy for users to track their plan and monitor their progress. By having a progress chart prominently displayed on the home page, users can easily visualize their goals and track their daily achievements. Additionally, by providing recommended meals and exercises, the app simplifies the process of following a structured plan.
The Heif app is designed with users' happiness and comfort in mind. We understand that flexibility is key to success, which is why we've made sure to incorporate a flexible plan that can be tailored to users preferences. While the app provides you with recommended meal options, the users have the freedom to choose alternatives or create their own meals.
In the exercise section of the Heif app, we continue to prioritize users' happiness and comfort by offering a range of options and important details to help you stay motivated and engaged.
In addition to the progress chart, meal and exercise pages, the Heif app offers additional features to enhance your weight loss journey: Health Recipes: Discover nutritious and delicious meal ideas to support users' weight loss goals. Talk to Coach: Connect with experienced coaches who can offer personalized guidance, motivation, and support. Week Goals and Plans: Set specific goals for each week and have a clear roadmap.
On the user profile page of the Heif app, we provide features to help user track their long-term goals and view progress over time. One important feature is the Long-Term Goal Chart. This chart visually represents your overarching weight loss goal. It allows users to see how far they have come and how close they are to reaching desired target. In addition, the user profile page also includes statistics that provide valuable insights into your progress.
In the Heif app, we encourage users to track their weight on a weekly basis as a means to monitor progress and stay accountable. Additionally, we have incorporated a motivating feature where users can receive messages from unknown users who are also on their weight loss journey. However, we understand that preferences may vary, and some users may prefer not to receive these messages. To cater to individual preferences, we provide the option to disable this feature in the user settings
In addition to usability and accessibility testing, We also conducted desirability testing for the app. We created a survey that included six screenshots of the app's interface. The survey aimed to assess users' perceptions of the app's aesthetics, visual appeal, and overall desirability. Users provided feedback that highlighted several positive attributes of the app, including its creativity, flexibility, fun factor, and helpfulness.